
ユーザーのクリック操作を見える化!Googleタグマネージャーを使ったイベントトラッキングの設定方法
2023年07月31日
ユーザーのサイト内の行動を検証することは、Webサイトの効果を示すことにつながります。
中でもユーザーのクリック操作は、行動から意図を読み解く材料となるデータです。
このようなクリック操作をGoogleアナリティクス4で計測するには、設定のカスタマイズが必要になりますが、レポーティングの難しさやそもそも計測できない指標などもあります。
そこで活躍するのがGoogleタグマネージャーです。
本記事では、Googleタグマネージャーを使いユーザーのクリック操作を計測するためのイベントトラッキングの設定方法について解説します。
イベントトラッキングとは?
イベントトラッキングとは、Webサイトやアプリなどのコンテンツとユーザーの接点を追跡することです。
ボタンのクリック、資料のダウンロード数、動画の再生回数など、ユーザーのクリック操作を計測する際に利用する手法になります。
Googleタグマネージャーとは?
「Googleタグマネージャー」とは、Google社が提供する無料のタグマネージメントツールです。
Webサイトを活用するためには、アクセス解析ツールやサイト分析ツール、MAツールなど、様々なツールをサイトに導入すると思いますが、これらのツールの導入にはHTMLコードの編集が必須で、コードを編集できる人に依頼する必要があるなど、その煩わしさに悩んでいるサイト運用担当者も多いことでしょう。
このような作業をコード編集なしに実現できるのがGoogleタグマネージャーです。
他にも独自のイベント計測タグの実装、設置したタグの管理が容易など、担当者の悩みを解決する機能を備えており、Webサイトの施策をスムーズに実施するための支援をしてくれるツールといえます。
Googleタグマネージャーの導入方法については、「ツールタグの管理やカスタマイズに便利!Googleタグマネージャーの導入方法を解説」をご活用ください。
GTMを使用したイベントトラッキングの具体例
リンクボタンのクリック数を計測する
Webサイトのページ内にあるリンクボタンのクリック操作をトリガーとしてクリック数を計測します。
また、ボタンが設置されているページや位置といった条件を指定することで、どのリンクボタンがクリックされたかを細かく計測することも可能です。
お問い合わせフォームへ誘導するボタン、資料請求フォームへ誘導するボタン、自社メディアの記事からサービスページへ誘導するボタンなどのリンクボタンを計測すれば、コンテンツやデザインの効果検証や改善策の検討に活用できるようになります。
電話発信のタップ数を計測する
電話からの問い合わせをコンバージョンとしている場合は、Webサイトからの電話によるお問い合わせ数を計測できると便利ですよね。
イベントトラッキンを設定すれば、Webサイトに掲載した電話番号をスマートフォンでタップした数を計測することも可能です。
あくまで発信数であるため、電話からのお問い合わせ数は別途集計する必要がありますが、電話発信数を計測することでWebサイトの効果を示すことに繋がります。
資料のダウンロード数を計測する
Webサイトに掲載したサービス資料などのファイルがダウンロードされた数を計測します。
サービス資料をダウンロードするユーザーは自社のサービスに興味を持っていることが推測できるため、見込み顧客獲得という成果に貢献している指標となります。
ファイルのダウンロード数の計測自体は、GA4の自動収集イベントで計測されるため、新たにトラッキングを設定する必要はないように思われますが、以下のような場合はGTMを使用して設定する必要があります。
- サイト内に多くの資料を掲載しているので特定の資料のみ別のイベントとして計測したい
- 特定の資料のダウンロード数をコンバージョンとして計測したい
- MAツールなどを利用しているため、ダウンロードリンクにファイル名が入らない
Googleタグマネージャーを使ってイベントトラッキングするメリット
ここからは、Googleタグマネージャー(以下GTM)を使ってイベントトラッキングをするメリットについて解説します。
GA4では設定できないクリック操作を設定できる
イベントの計測先となるGoogleアナリティクス4(以下GA4)では、大抵のイベントを自動収集できるだけでなく、カスタムイベントも作成可能です。
ただし、どんなイベントも設定できるわけではありません。
ページ遷移を伴わないクリック操作もGA4では設定できないイベントのひとつになります。
一方、GTMではクリック操作自体をトリガーとするイベントトラッキングが可能です。
このようにGA4では設定できないイベントを設定できることはGTMのメリットのひとつといえます。
※GA4の自動収集イベントにある「click」は、外部サイト(外部ドメイン)へのリンクのクリックのみを計測するイベントであるため、サイト内のクリック操作を計測できません。
イベントの計測条件を細かく設定できる
上記で、GA4ではサイト内のクリック操作をイベント設定できないと言いましたが、必ずしもクリック操作のデータを得られないわけではありません。
例えば、ページの遷移データからリンクボタンがクリックされたと想定することも可能です。(GA4の探索機能にある「経路データ探索」を利用することでページ遷移を確認できます。)
ただし、あくまで想定であるためボタンがクリックされたかも定かではありません。
一方、GTMではリンクボタンをページ単位で指定したり、計測項目にリンクボタンのテキストを含めたりと計測条件を細かく設定できます。
HTMLの編集が可能であれば、リンクボタンの設置位置まで設定できるため、サイトの改善にも活用できるイベントデータを得られるでしょう。
タグの管理が容易
細かい条件でのイベントトラッキングは、どうしてもタグやトリガーの数が多くなってしまいますが、GTMにはフォルダ機能や検索機能、ソート機能などのタグやトリガーの管理を容易にする機能が充実しています。
プレビューモードでタグの動作を事前確認できる
GTMは、タグの動作を事前確認できるプレビュー機能を備えています。
プレビュー機能を利用すると、Webサイトの操作に合わせて開いたページのタグの動作状況やリンクのクリックといった操作によって発動するイベントタグも動作確認することが可能です。
作成したタグが正常に機能するかをひとつのツール内で確認できるため非常に便利です。
特定のリンクボタンのイベントトラッキングの設定方法
ここからは、GTMを使ったイベントトラッキングの具体的な設定方法に関して解説していきます。
まずは、特定のリンクボタンのイベントトラッキングの設定方法です。
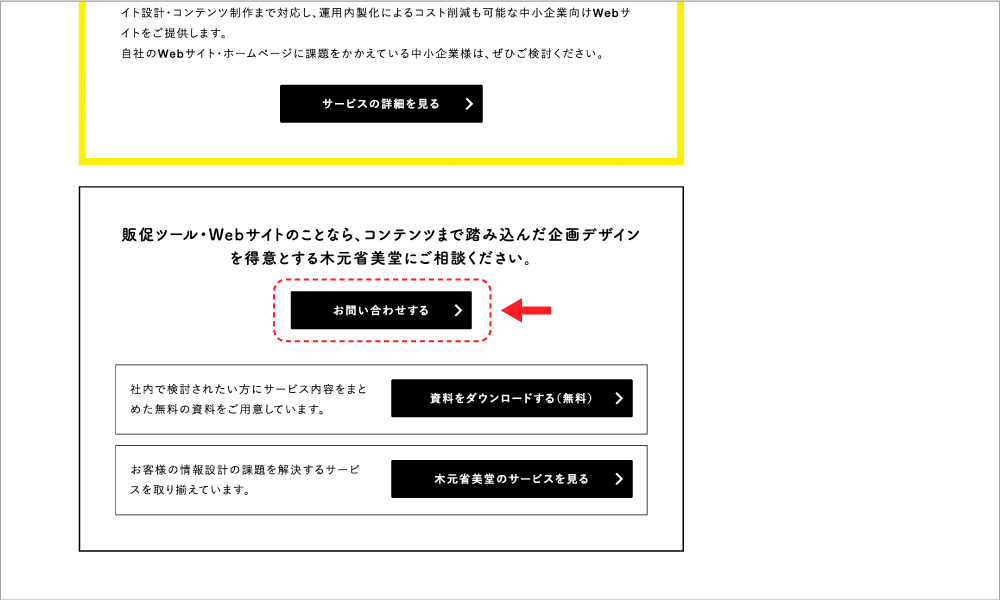
例として「伝つくラボ」の記事下部にあるCTA内のお問い合わせフォームへのリンクボタンを条件とし、クリック操作をトラッキングするとします。
- お問い合わせフォームへのリンクボタン
- 伝つくラボの記事ページ
- 記事下部のCTAエリア内に設置されたボタン
※CTAとは、Call To Actionの略で、ページ内で他のページへの遷移、資料のダウンロード、お問い合わせなどの行動を喚起させるための仕掛けのこと。

工程1:該当するリンクボタンにclassを設定する
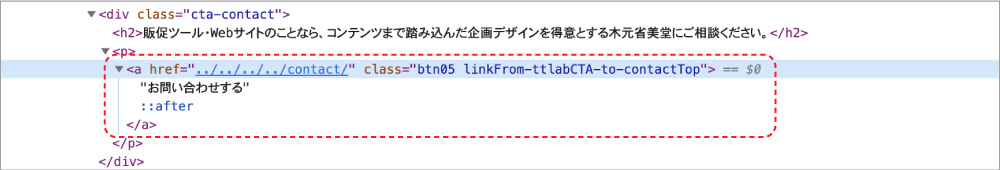
上記の条件に該当するボタンに絞り込むため、該当するボタンのaタグにclass属性を設定します。
class名は、今後様々な設置位置のリンクボタンを計測することを考慮して決めましょう。
例では、伝つくラボのCTAからお問い合わせトップページへのリンクという意味で「linkFrom-ttlabCTA-to-contactTop」としています。
また、後々class名がかぶらないようにExcelなどで管理することをオススメします。
※aタグにclassを設定するには、HTMLの編集が必要になります。

工程2:GTMの変数を設定する
classの設定が完了したらGTMを開き、トラッキングに必要な変数を設定します。
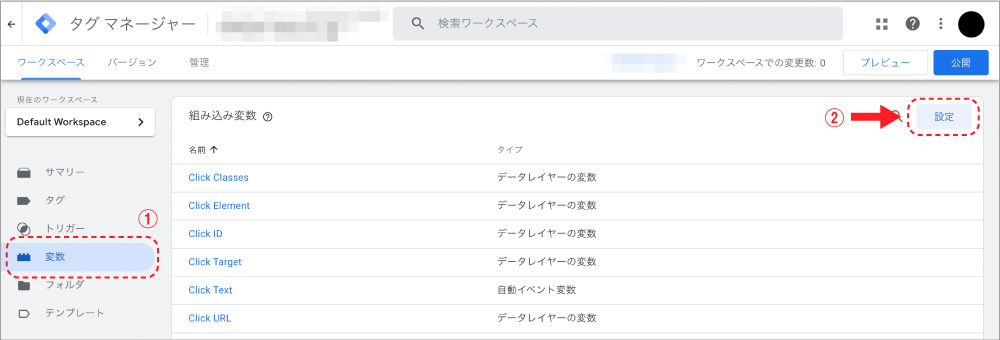
左メニューの「変数」を選択し、右上の「設定」をクリックします。

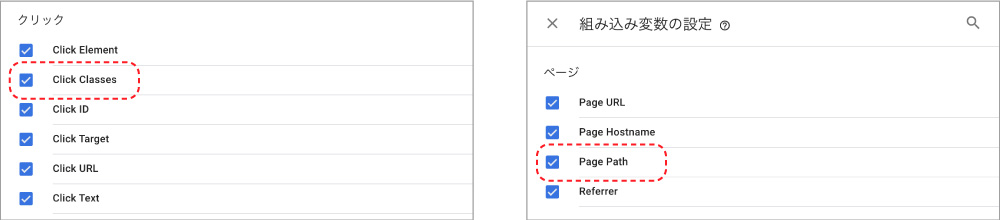
右側に「組み込み変数の設定」が表示されるので、クリックの「Click Classes」にチェックをいれて閉じます。
※クリック操作を計測するページを指定したい場合は、ページの「Page Path」にチェックを入れてください。

工程3:トリガーを設定する
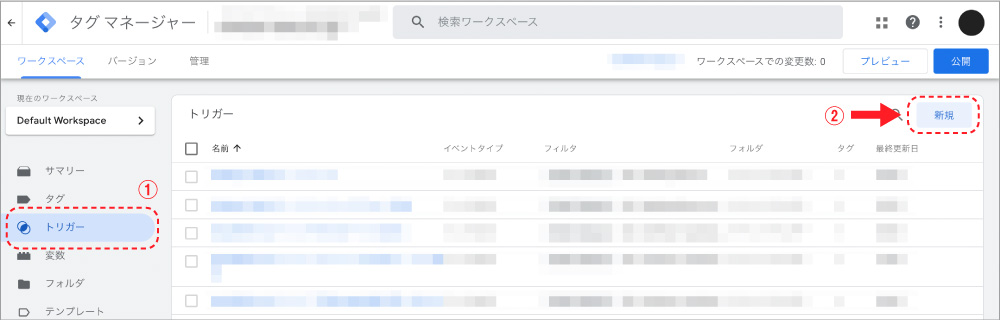
変数の設定が完了したら左メニューの「トリガー」を選択し、右上の「新規」をクリックします。

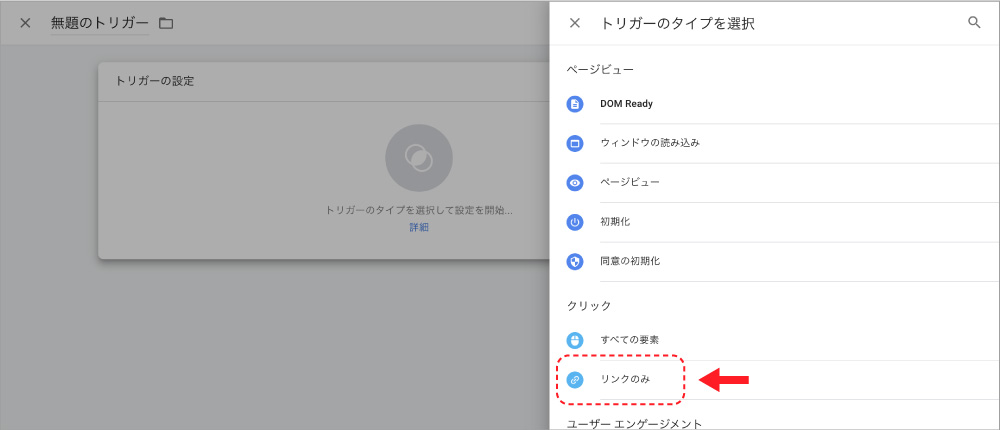
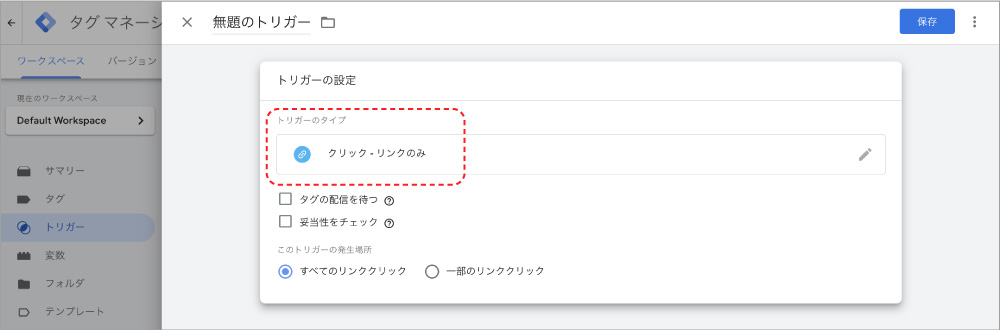
トリガーの設定画面が表示されたら、「トリガーの設定」エリアをクリックし、リストから「クリック」の「リンクのみ」を選択します。


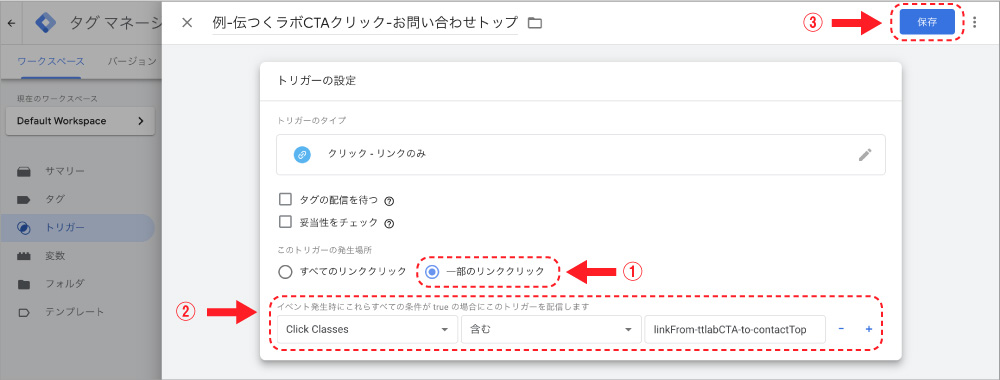
次に「一部のリンククリック」にチェックを入れ、以下のように条件を設定します。
| 条件1列目 | Click Classes |
|---|---|
| 条件2列目 | 「等しい」または「含む」 ※aタグのclassが2つ以上ある場合は「含む」を選択 |
| 条件3列目 | 設定したclass名 ※例では「linkFrom-ttlabCTA-to-contactTop」 |
条件の設定が完了したら、任意のトリガー名を入力し、右上の「保存」をクリックします。

工程4:タグを設定する
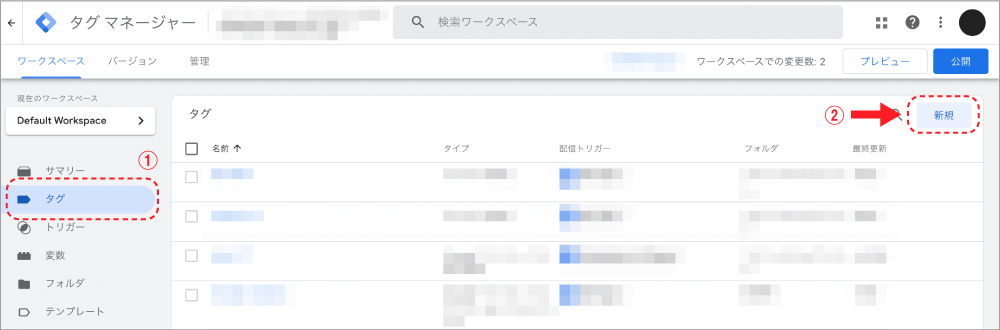
トリガーの設定が完了したら左メニューの「タグ」を選択し、右上の「新規」をクリックします。

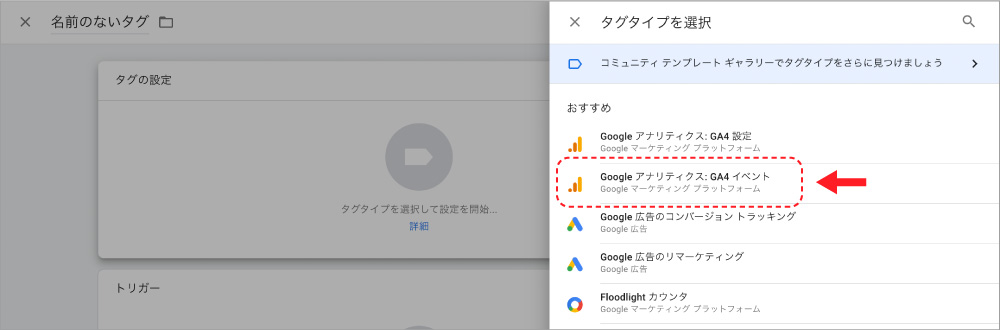
タグの設定画面が表示されたら、「タグの設定」エリアをクリックし、リストから「Googleアナリティクス:GA4イベント」を選択します。


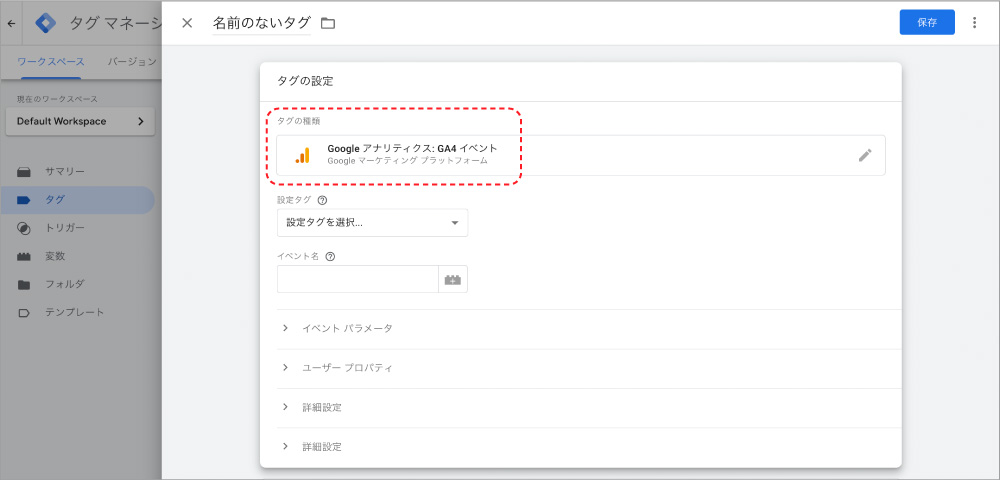
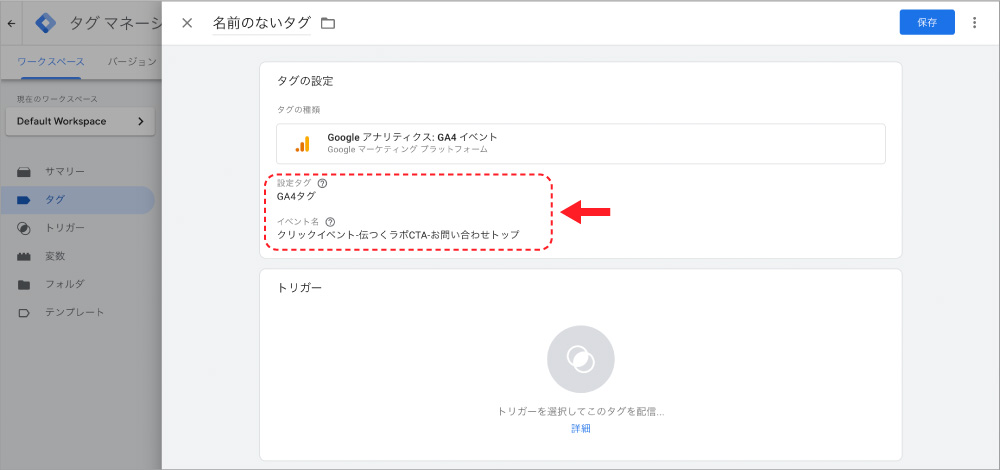
次に「設定タグ」と「イベント名」を設定します。
| 設定タグ | 以下の2パターンから選択してください。
※測定IDは、GA4を開き「管理」→「データストリーム」→測定したいストリームを表示することで確認できます。 |
|---|---|
| イベント名 | GA4で計測された際のイベント名を入力します。なるべく名称でイベント名がわかるようにしましょう。 ※例では「クリックイベント-伝つくラボCTA-お問い合わせトップ」としています。 |

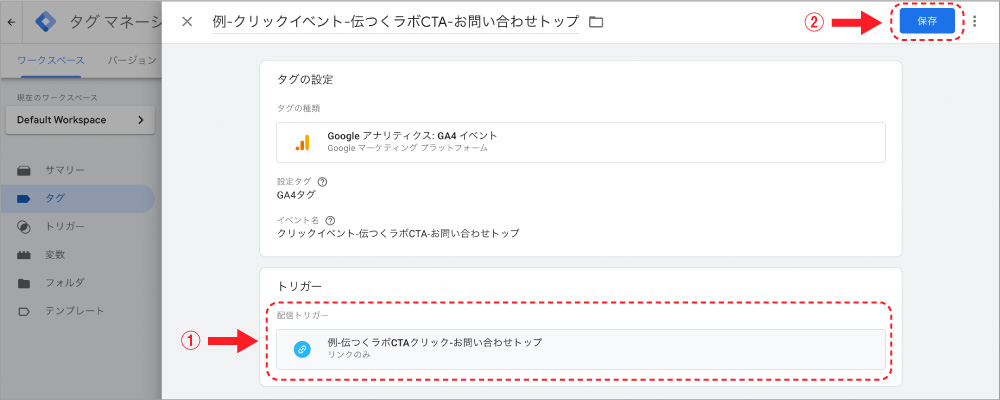
次にトリガーを選択します。
エリアをクリックするとリストが表示されるので、先程設定したトリガーを選択します。
トリガーの選択が完了したら、任意のタグ名を入力し、右上の「保存」をクリックします。

工程5:動作確認と公開
タグの設定が完了したら、公開前にプレビューモードで動作確認を行います。
プレビューモードで確認
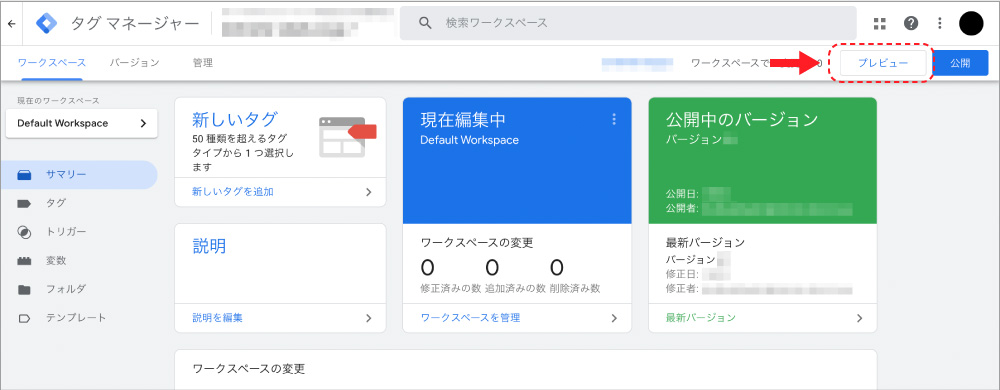
GTMの上部メニュー右にある「プレビュー」をクリックします。

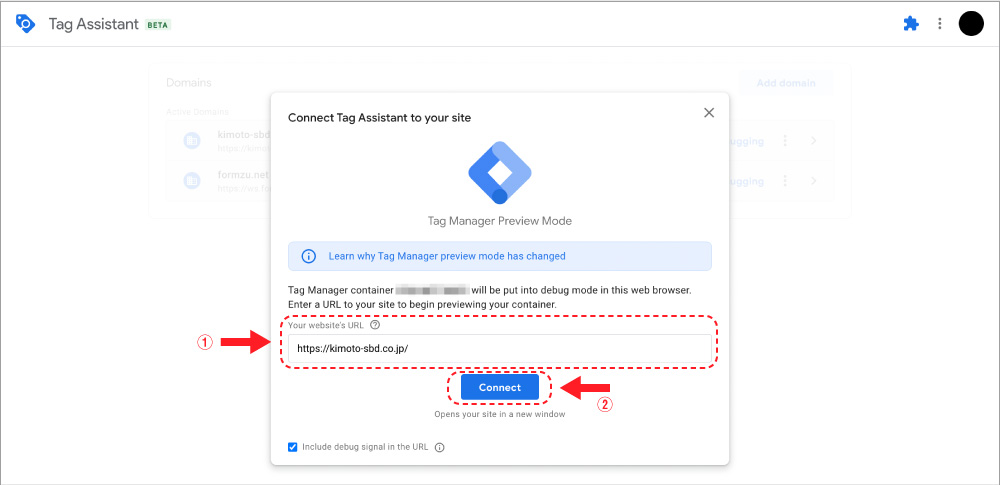
URLの入力画面が表示されるので、対象サイトのURLを入力し、「Connect」をクリックします。

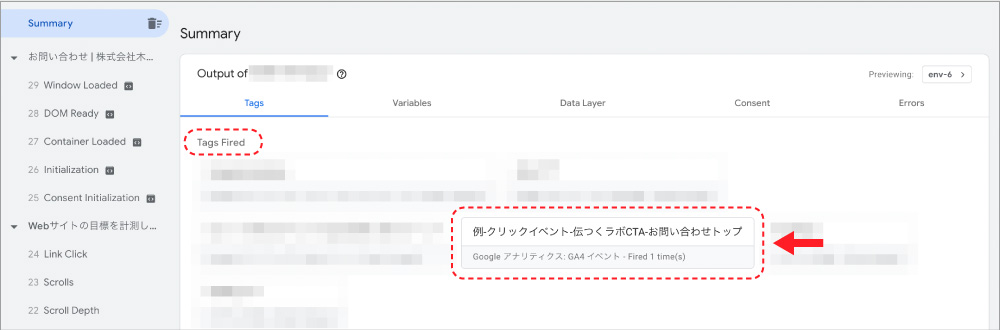
入力した対象サイトが新規タブで開き、元のタブにはサマリー画面が表示されます。
サマリー画面の「Tags」タブで動作しているタグを確認しましょう。
該当のリンクボタンをクリックし、「Tags Fired」欄に先程作成したタグが表示されていれば問題なく動作しています。

タグの公開
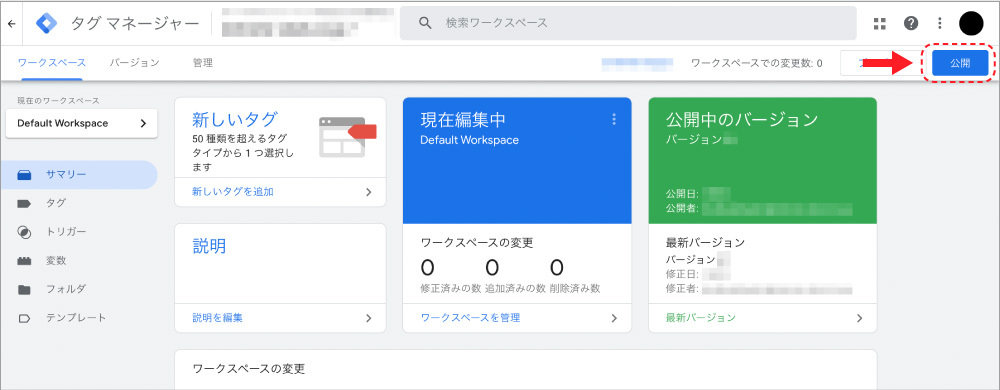
GTMの上部メニュー右にある「公開」をクリックします。

「変更の送信」画面が表示されたら、「バージョン名」や「バージョンの説明」を入力して、右上の「公開」をクリックし、タグを公開します。
これでリンクボタンのイベントトラッキングの設定は完了です。
電話発信のイベントトラッキングの設定方法
次は、電話発信のイベントトラッキングの設定方法です。
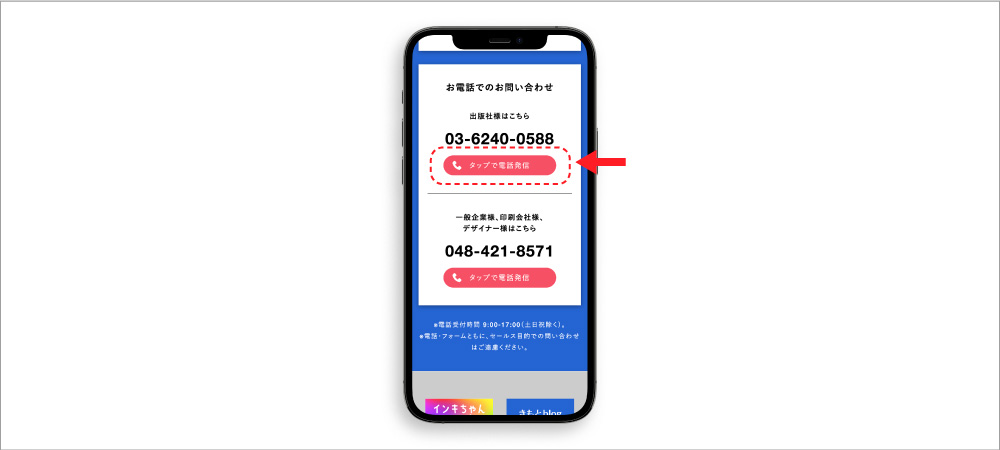
例として、Webサイトに掲載した電話発信用のボタンをスマートフォンでタップした場合をトラッキングするとします。

電話ボタンのGTMでの設定の流れは以下になります。基本的には、リンクボタンと同様です。
工程1:該当する電話番号のaタグを設定
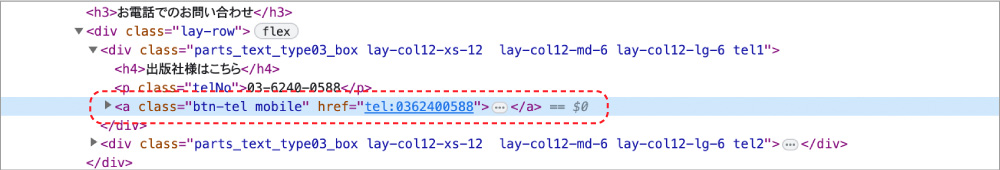
Webサイトに掲載されている該当の電話番号のaタグを以下のように設定します。
<a href=”tel:0000000000”>
※「tel:」以降は電話番号になります。

工程2:変数の設定
クリックの「Click URL」にチェックをいれます。
工程3:トリガーの設定
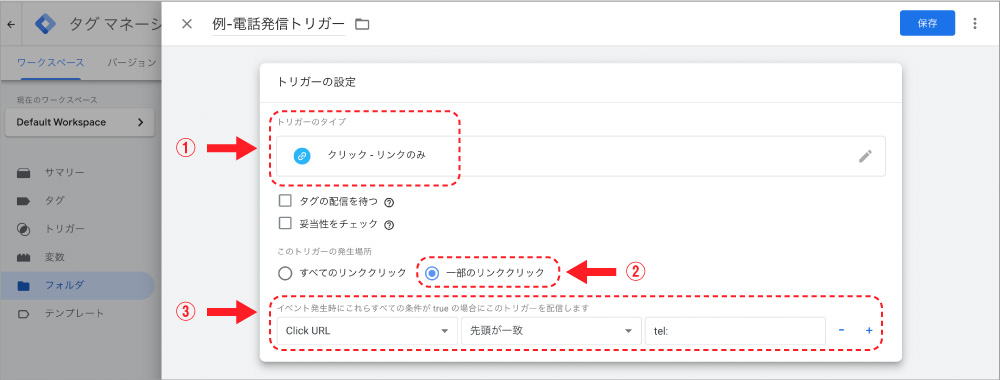
以下のようにトリガーを設定します。
| トリガーのタイプ | クリックの「リンクのみ」を選択します。 |
|---|---|
| 条件 |
※3列目の電話番号を絞りたい場合は、「tel:」の後に電話番号も入力してください。 |

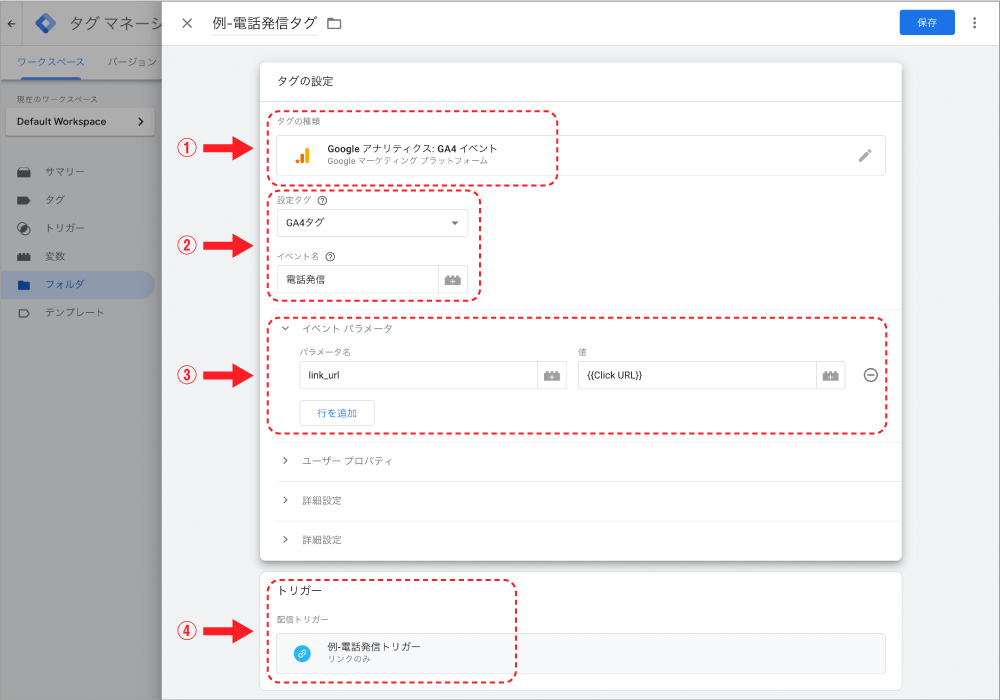
工程4:タグの設定
以下のようにタグを設定します。
| タグの種類 | 「Googleアナリティクス:GA4イベント」を選択します。 |
|---|---|
| 設定タグ・イベント名 | リンクボタンと同様に設定します。 |
| イベントパラメータ |
値は右側の「+」アイコンから選択可能です。 |
| トリガー | 上記で設定した電話発信用のトリガーを選択します。 |

工程5:動作確認と公開
プレビューモードで動作確認を行い、問題がなければタグを公開します。
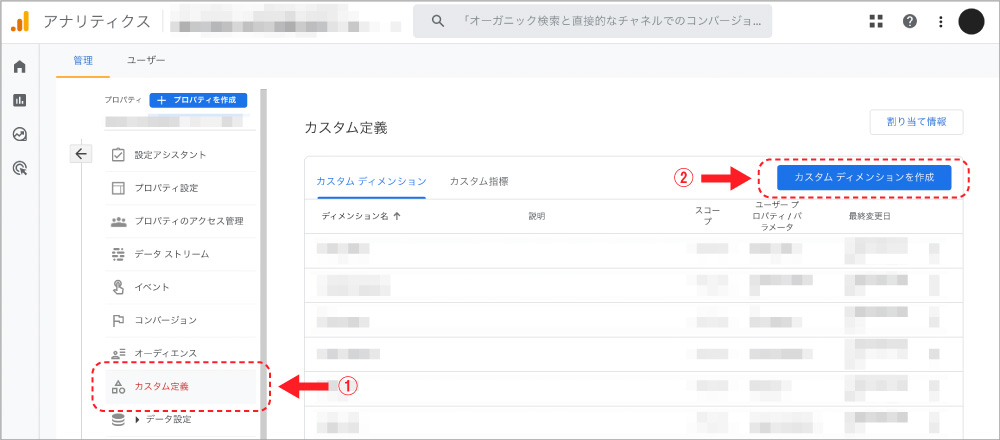
工程6:GA4でカスタムディメンションを設定
タグで設定したパラメータをGA4の該当するイベントの詳細ページで表示されるようにするためには、カスタムディメンションを設定する必要があります。
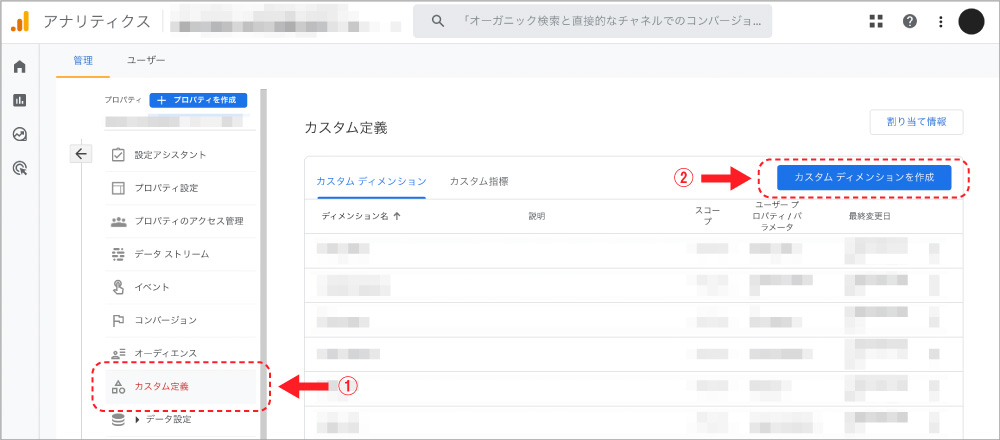
GA4の管理メニューから「カスタム定義」を選択し、「カスタムディメンションを作成」をクリックします。

設定画面が表示されたら以下のように設定します。
| ディメンション名 | link_url |
|---|---|
| 範囲 | イベント |
| 説明 | 説明文を任意入力します。(今回「リンク先URL」となります) |
| イベントパラメータ | 「link_url」を選択します。 |
設定が完了したら「保存」をクリックします。
資料ダウンロードのイベントトラッキングの設定方法(拡張子なしの場合)
次は、資料ダウンロードのイベントトラッキングの設定方法です。
リンク先のURLに拡張子付きのファイル名が記載されている場合は、GA4の自動収集イベントで計測されますが、MAツールなどで作成した拡張子がないURLの場合はGTMでの設定が必要になります。
それでは設定の流れを解説していきましょう。基本的な流れは、リンクボタンと同様です。
工程1:変数の設定
クリックの「Click URL」にチェックをいれます。
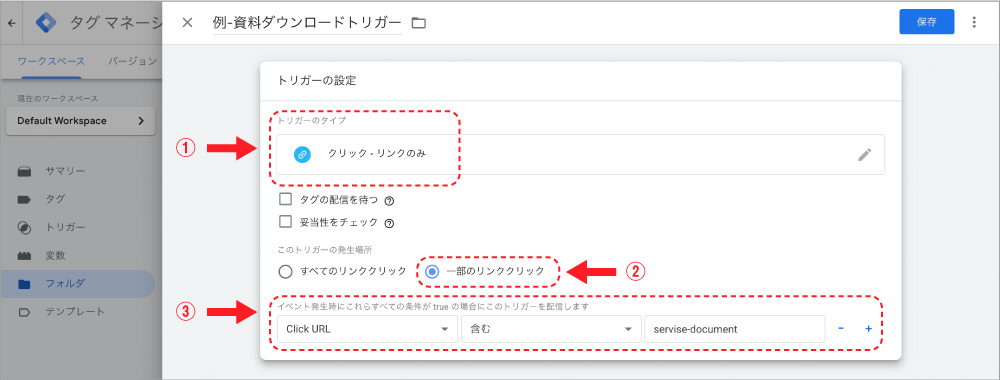
工程2:トリガーの設定
以下のようにトリガーを設定します。
| トリガーのタイプ | クリックの「リンクのみ」を選択します。 |
|---|---|
| 条件 |
|

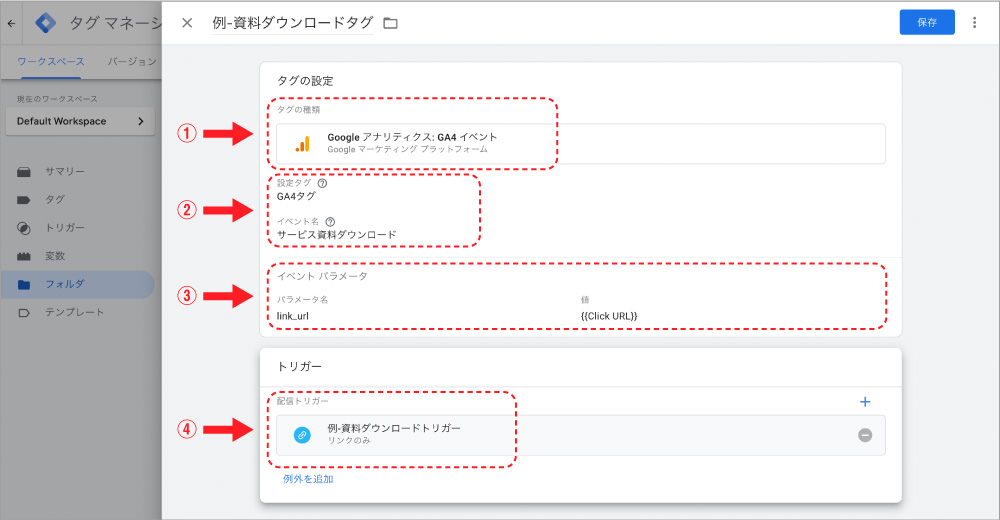
工程3:タグの設定
以下のようにタグを設定します。
| タグの種類 | 「Googleアナリティクス:GA4イベント」を選択します。 |
|---|---|
| 設定タグ・イベント名 | リンクボタンと同様に設定します。 |
| イベントパラメータ |
値は右側の「+」アイコンから選択可能です。 |
| トリガー | 上記で設定した資料ダウンロード用のトリガーを選択します。 |

工程4:動作確認と公開
プレビューモードで動作確認を行い、問題がなければタグを公開します。
工程5:GA4でカスタムディメンションを設定
タグで設定したパラメータをGA4の該当するイベントの詳細ページで表示されるようにするためには、カスタムディメンションを設定する必要があります。
GA4の管理メニューから「カスタム定義」を選択し、「カスタムディメンションを作成」をクリックします。

設定画面が表示されたら以下のように設定します。
| ディメンション名 | link_url |
|---|---|
| 範囲 | イベント |
| 説明 | 説明文を任意入力します。(今回「リンク先URL」となります) |
| イベントパラメータ | 「link_url」を選択します。 |
設定が完了したら「保存」をクリックします。
GA4でイベントデータを確認する方法
最後にGA4で計測したイベントデータを確認する方法を解説します。
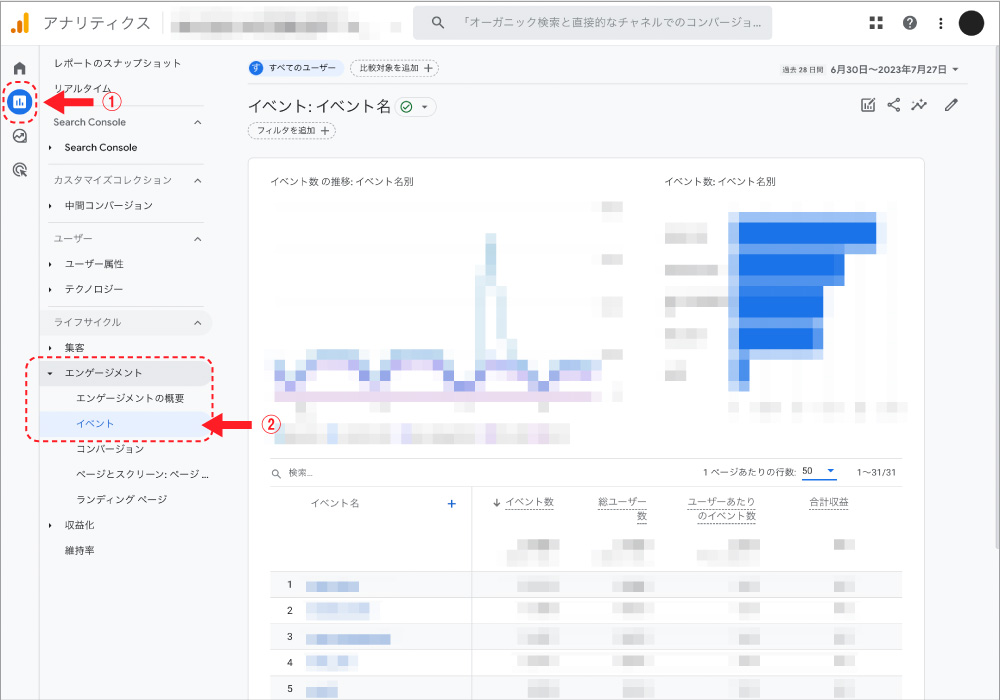
GA4のメニューから「レポート」→「エンゲージメント」の「イベント」を選択することで確認することができます。

また、探索機能を利用することでレポート機能よりも更に細かい分析が可能になります。
まとめ
本記事では、Googleタグマネージャーを使ったイベントトラッキングの設定方法について解説しました。
ユーザーのクリック操作をデータとして見える化することで、ユーザーの行動の意図を読み解くことができれば、サイトの改善に活かしたり、コンテンツなどの効果を示したりといったことに役立ちます。
ぜひあなたもGTMを使って様々なイベントをトラッキングし、Webサイトの成果を高めることに活用しましょう。
成果につなげるWeb制作・ホームページ制作!
運用内製化で運用コスト削減!
中小企業のWebサイトの課題を解決します!

Webサイトを持っているけど「アクセス数が少ない、お問い合わせがない、成果・効果が出ていない」といったお悩みはありませんか?
Webサイトで成果を出すためには、「戦略に沿ったWebサイト制作」+「成果につなげるサイト運用」が必要です。
しかし、多くの中小企業のWebサイトではこのような失敗が跡を絶ちません。
- 目的がはっきりしていないため、戦略のないサイトになってしまった
- サイトリニューアルは、見た目のデザインを変えただけ
- コストを抑えることに注力しすぎて、中身の薄いWebサイトになってしまった
- Webサイトを作っただけで放置している
- Webサイトの効果測定をしていない、サイトの改善に利用していない
- ユーザーにとって役に立たない情報を発信している(事業に関係のない個人的な情報など)
木元省美堂の「中小企業向けWeb制作・ホームページ制作」では、情報設計のプロが戦略立案・サイト設計・コンテンツ制作まで対応し、運用内製化によるコスト削減も可能な中小企業向けWebサイトをご提供します。
自社のWebサイト・ホームページに課題をかかえている中小企業様は、ぜひご検討ください。
情報発信のことなら、戦略やコンテンツまで踏み込んだ企画デザインを得意とする木元省美堂にご相談ください。
社内で検討されたい方にサービス内容をまとめた無料の資料をご用意しています。
お客様の情報発信を支援するサービスを取り揃えています。


